2020 was a tough year for all of us, as people started working remotely from home it became hard for recruiters to conduct machine tests and evaluate the candidates. So in this scenario, Online Code Editors plays a very crucial role as it allows you to share your code snippet or whole project anywhere in the world. After sharing the code snippet you can ask the candidate to complete the assignment with screen sharing.
As Online Code Editors are growing rapidly it allows one-click project creation without worrying about the system environment and third-party software/library installations.
So let’s list out those 5 best online code editors in 2021.
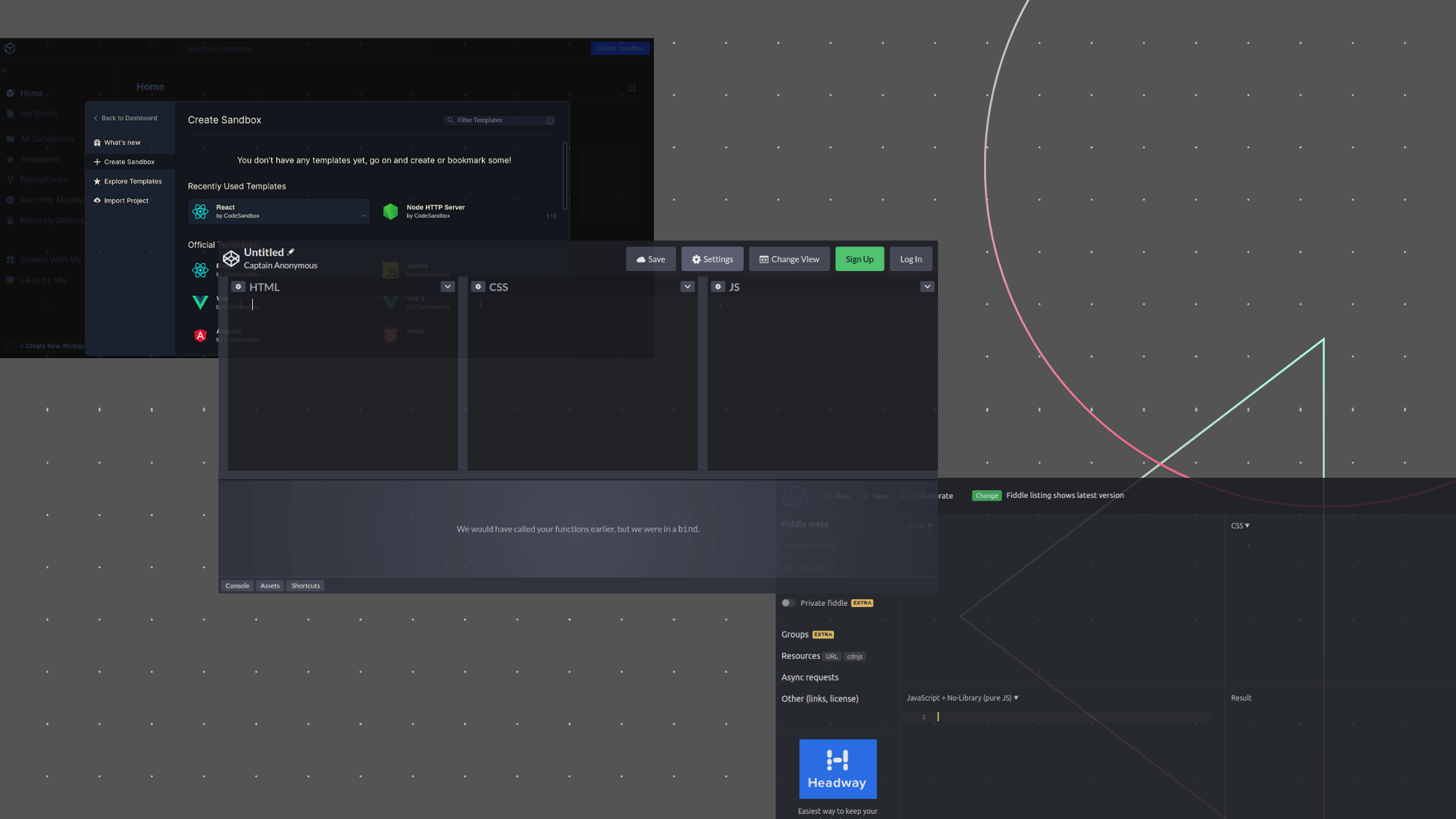
1. CodeSandbox
CodeSandbox is an online editor for rapid web development. With CodeSandbox, you can prototype quickly, experiment easily, and share creations with a click.
Use it to create static sites, full-stack web apps, or components on any device with a web browser. It supports 10+ frameworks.
Supported frameworks:
- React
- Node HTTP server
- Vue
- Vanilla
- Angular
- Static HTML
- Preact
- Next.js
- Ember
- Gatsby
- MarkoJs, and many more…
Key features:
- Rapid Prototyping => Quickly create real, working prototypes. Test ideas earlier and iterate more.
- Knowledge Sharing => Use code, apps, and templates collectively. Learn from each other and bake in best practice.
- Better Feedback => Give and get feedback, on code or visuals, right in the editor. Take action and move forward faster.
- Supercharged with npm => Use private packages, or any of the 1M+ public ones, to build powerful apps quickly.
- Optimized for frameworks => Custom environments built specifically for React, Vue, Angular, and many more.
- Integrated with GitHub => Import and run repos direct from GitHub. Or export your sandbox to a repo.
2. Codepen
CodePen is a social development environment for front-end designers and developers. It allows you to write code in the browser, and see the results of it as you build. A useful and liberating online code editor for developers of any skill, and particularly empowering for people learning to code.
Build and deploy a website, show off your work, build test cases to learn and debug, and find inspiration. It focuses primarily on front-end languages like HTML, CSS, JavaScript, and preprocessing syntaxes that turn into those things. It supports 5+ frameworks.
Supported frameworks:
- React
- Vue
- Flutter
- Pug
- D3.js
- TensorFlow.js
- ZIM
Key features:
- The Pen Editor => This is the place you actually write the code to make Pens. The standard editor is HTML, CSS, and JavaScript.
- The Project Editor => Here you can set up your Project settings, write your code, and preview your project as you build it.
- Collections => Collections are groups of Pens, Projects, and even other Collections. It’s a way to organize and share things that have some useful or fun connection.
- Asset Hosting => Here you can upload files directly to CodePen to use in the Pens that you build.
- Embeds => You can embed Pens on other websites with our copy-and-paste Embed code.
- API => To pre-fill a Pen with code and options you choose, you can POST to
https://codepen.io/pen/define/withdata, where thevalueofdatais JSON containing all the bits you want pre-filled.
3. JSFiddle
JSFiddle is an online Editor and Playground for developers. It allows developers to edit and run HTML, JavaScript, and CSS code on a single page only.
JSFiddle allows users to save their work for free. Each version is saved with an incremental number suffix. This version control system allows users to access their code at specific versions. It supports 5+ frameworks.
Supported frameworks:
- jQuery
- Vue
- React
- Preact
- SCSS
- Bootstrap
Key features:
- Layout and themes => JSFiddle allow you to switch the layout of the editor from the classic 2×2 grid to something that suits your needs. In addition to the grids mode, it also has a tabbed mode.
- Fiddle meta => Title and description of the fiddle will be displayed on your public profile.
- External resources => You can add external resources like CSS and JavaScript to your fiddle.
- Embedding fiddles => Embedding is provided to show the fiddle with running results on any other page.
- Async requests => This allows to test asynchronous requests, add javascript files, create workers — all from one fiddle, so it is more transparent for the user reading the code.
4. StackBlitz
StackBlitz is an online editor where you can create Angular & React projects that are immediately online & shareable via a link in just one click.
StackBlitz allows developers to start the coding directly without worrying about installing dependencies, compiling, bundling, and hot reloading. It supports 5+ frameworks.
Supported frameworks:
- Angular
- React
- Vue
- Ionic
- Svelte
- Static HTML
- RxJS
Key features:
- Intellisense, Project Search => Go to Definitions, and other Visual Studio Code features just work.
- Hot reloading as you type => Tweak your app in real-time without page reloads while preserving your app state.
- Import NPM packages => Import any NPM package into your project quicker than on local.
- Keep editing while offline => In browser dev server.
- Import existing files & folders => Drag & Drop files and folders into the editor. No more copy + pasting, uploading, or git commands.
- Hosted app URL => Your app is being hosted for easy live sharing.
5. Codenvy
Codenvy is more than an online code editor. It is a powerful cloud editor that makes use of Docker containers to let you run pre-configured and isolated dev environments. It’s built on the open-source Eclipse Che cloud IDE and offers a ton of scalability and DevOps options.
Codenvy has been acquired by Red Hat in 2017 and it has raised $10M from Toba Capital and Auriga Ventures and has established strategic partnerships with Red Hat, Docker, Microsoft, and SAP, and uses its seat on the Eclipse Foundation board to drive the cloud development tools top-level project. It supports 5+ frameworks.
Supported frameworks:
- PHP
- C++
- Python
- Node.js
- Java
- AngularJs
- Maven
- .Net
Key features:
- One-Click Docker Environments => Create workspaces with production runtimes containing your projects and tools. Define single machine or multi-machine workspaces, even mirror production.
- Team Onboarding and Collaboration => Onboard teams with powerful collaboration, workspace automation, and permissions. Devs can use their local IDE or the gorgeous Eclipse Che cloud IDE.
- DevOps Workspace Platform => Manage workspaces at scale with programmable and customizable infrastructure that lets you control system performance, availability, and functionality.
Benefits of using online code editors
- No software installations required => Being a developer you may know that before getting started with any frameworks there is always one thing that we have to do is to install the dependencies and libraries and it also has compatibility issues. So in the case of online code editors, it’s all taken care and you can directly start coding.
- Code sharing and collaboration => Yeah, I know we have git and bitbucket for it, but in online code editors, you can share the code with anyone with just a single click.
- Asset hosting => You can host your files: [images, scripts, etc] on their domain.
- Evaluation test => While interviewing candidates remotely, you can share code assignments directly and ask them to code while screen sharing.
- Teach new learners => If you are a teacher and tired of installing dependencies and switching windows of code & output while teaching then you can simply code in online code editors and everything will be inside a single window.
Conclusion
We have seen the 5 best online Code Editors in 2021 so far. Out of these 5 editors my personal favorite is CodeSandbox because it offers great features and it is very handy. However others in a list are also best at their levels.
While choosing one of these for getting started make sure does it fulfill your requirements? Each of these editors have their pros & cons hence this blog will help you to make a right choice.
Check my recent blog on: Server-side pagination in Angular 11





3 Comments
Comments are closed.