Adding pagination in Angular app can be tricky because the moment you start searching for pagination you will find a lot of pagination libraries. Using ready-made libraries can be a good option in simple applications but not in complex apps. Customisation is very limited in ready-made libraries so in such cases we should prefer to create a reusable pagination component from scratch. Starting anything from scratch requires a lot of research but don’t worry I got it covered. We will use Bootstrap for cosmetics and Node.js for mock APIs. Let’s start with steps.
Before getting started let’s list down some important factors for adding pagination in Angular 11
- Pagination supportive API
- Reusable pagination component
- Generic pager service for calculating pager data
- Parent component containing table for consuming pagination component
Below are the important parameters we will use throughout the app
- Page number
- Records per page
- Total records count
- Total pages

Step 1
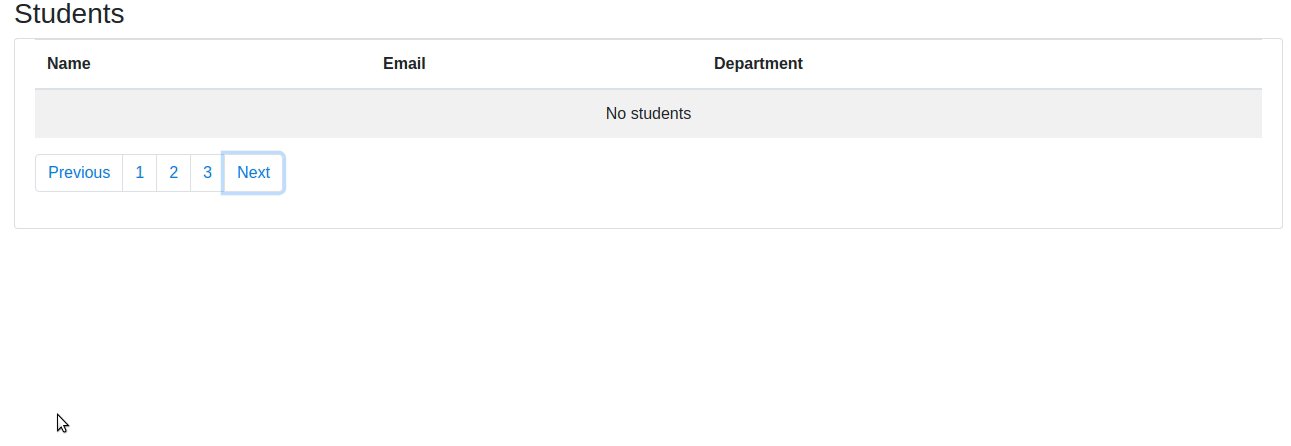
The most important part of pagination is the pagination component itself. There are 3 sections namely Previous, Pages: 1, 2, 3 … and Next as shown below.

Now let’s create UI and skeleton methods for the same.
pagination.component.html
pagination.component.ts
Step 2
In this step, we will add a mock API and fetch data from it. We will use Node.js and express for writing mock API. Here we will add a single GET students API which will take records per page and page number in query parameters.
server.js
pagination.component.ts
Step 3
In the previous step we have received total records count and response data from API, now let’s emit response data and other parameters to the parent component and calculate page numbers to be shown in Next & Previous.
pagination.component.ts
For calculating page numbers and other pager data we will create the getPager method in the pager service.
pager.service.ts
Step 4
Now let’s add the simple bootstrap table and consume the pagination component in it.
app.component.html
app.component.ts
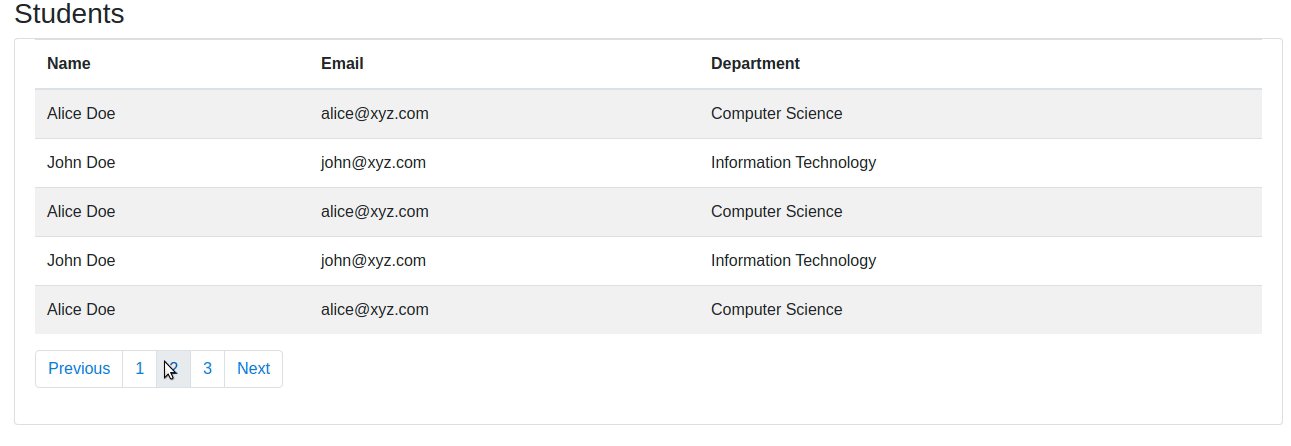
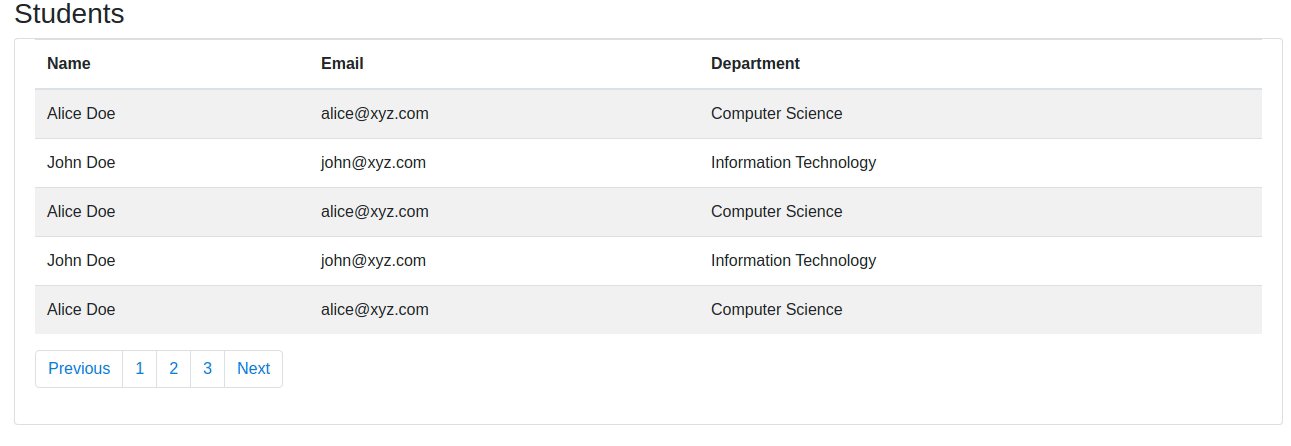
Output will look like this:

Step 5
In the above output, you can see it does not indicate the active page number on page buttons and does not show how many records being shown. Let’s add some conditional active class on page buttons and show how many records are being shown.
pagination.component.html
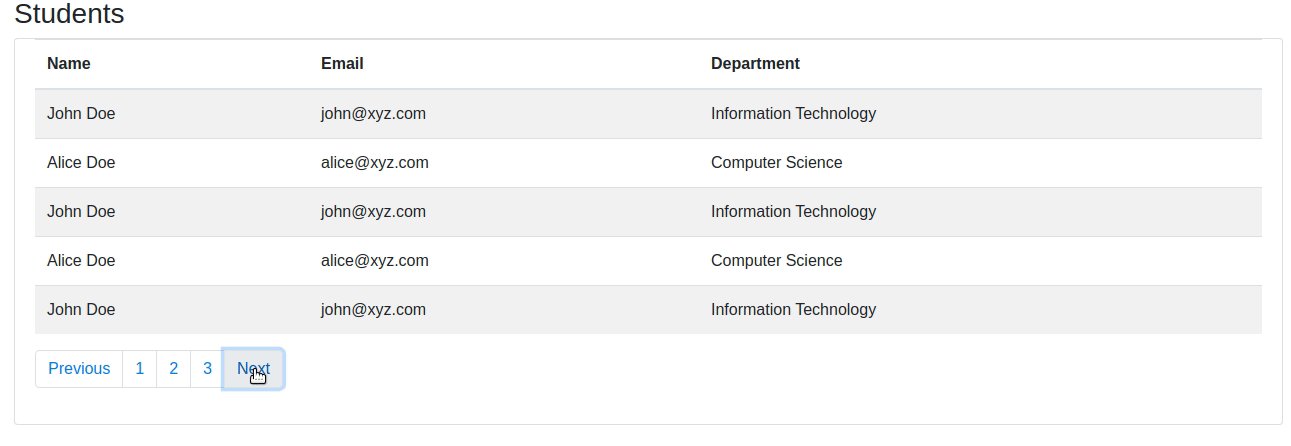
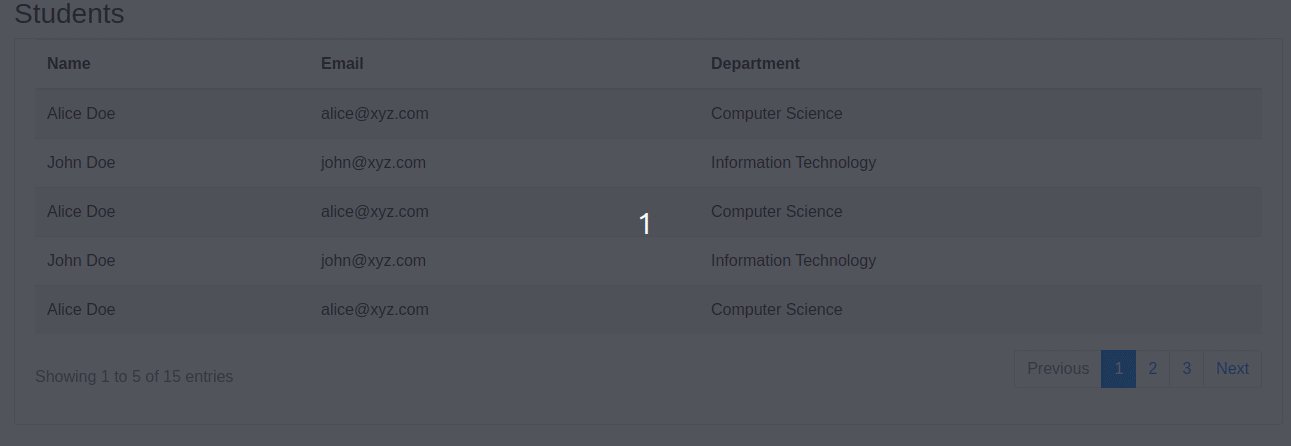
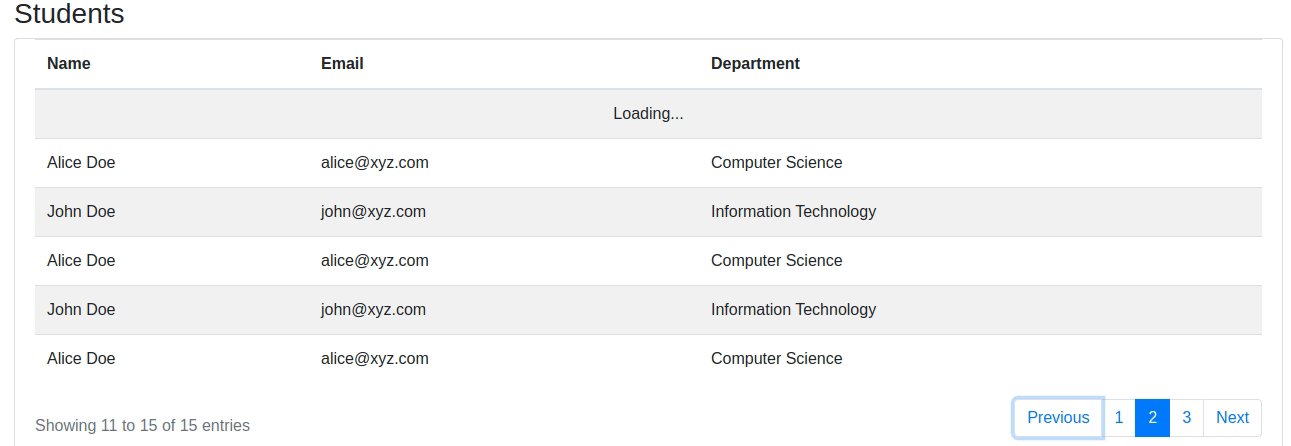
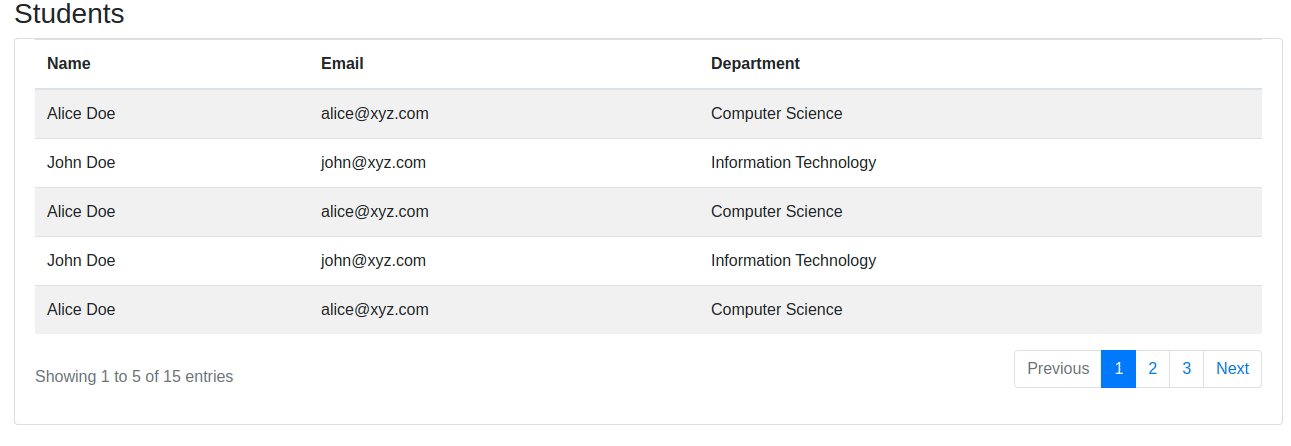
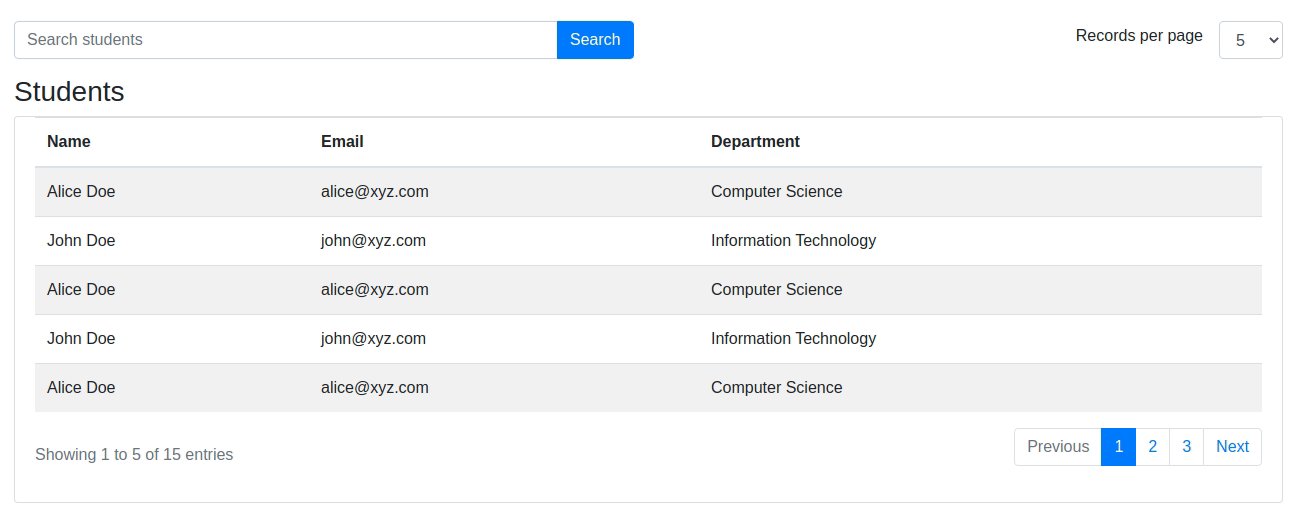
Output will look like this:

Step 6
Now let’s add Search input to allow search from API and Records per page dropdown to make it dynamic.
pagination.component.ts
app.component.ts
server.js
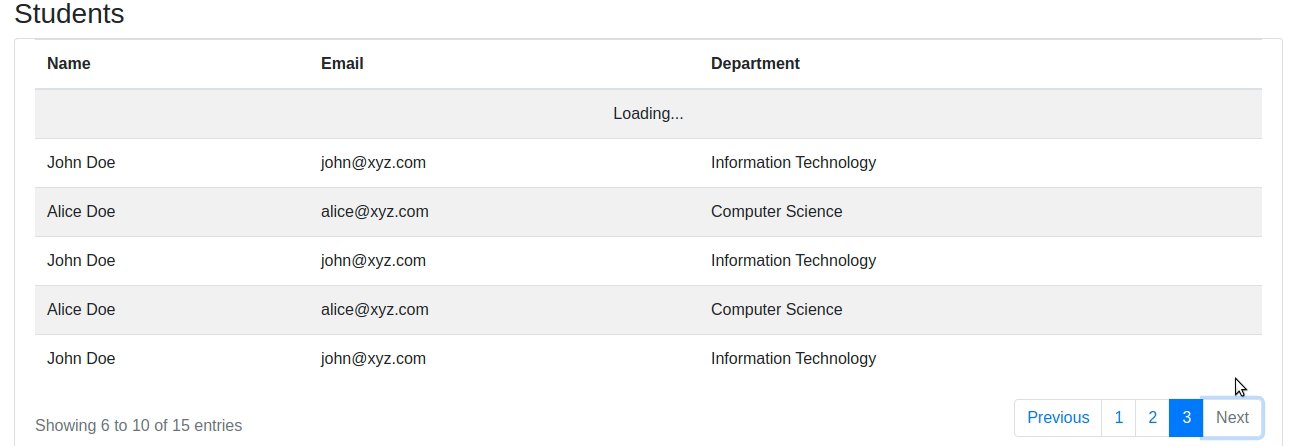
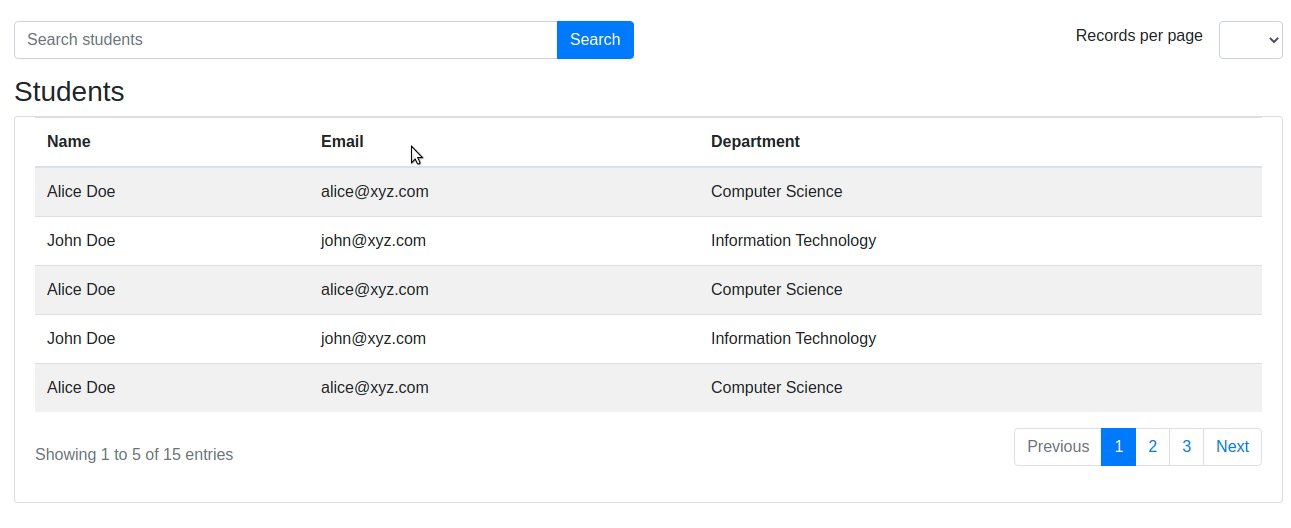
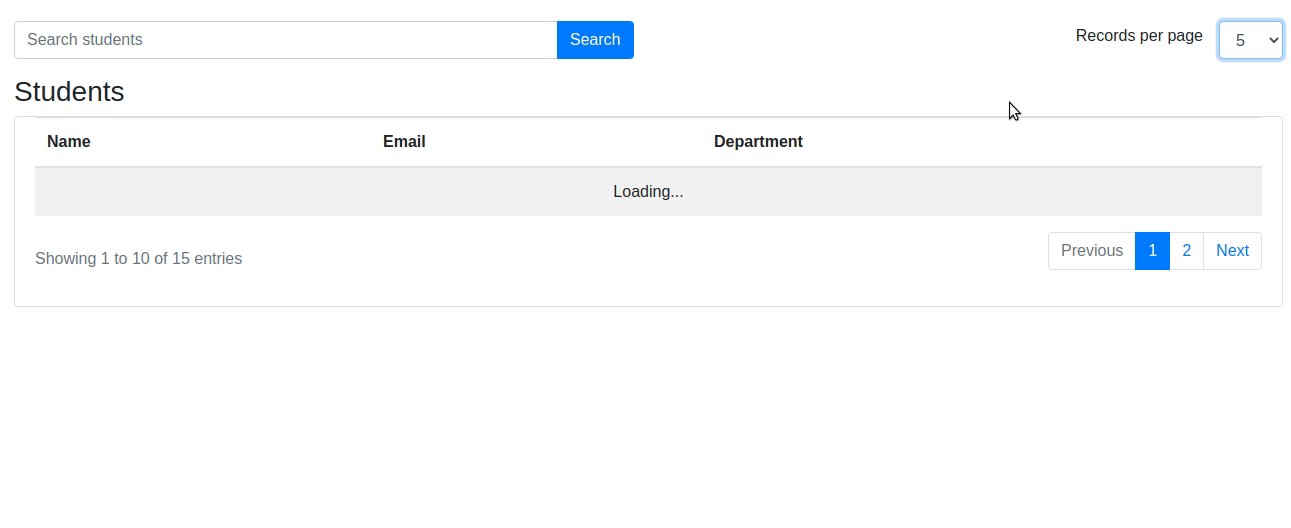
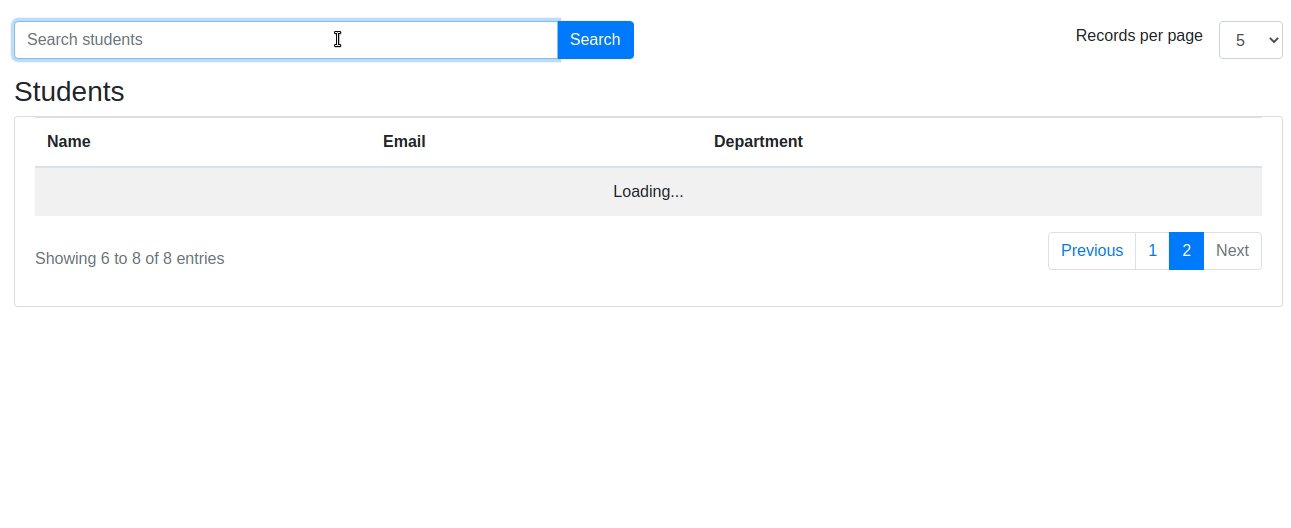
Output will look like this:

View complete code on GitHub: https://github.com/navanathjadhav/pagination-angular
Conclusion
We have implemented server-side pagination in Angular 11 by creating a fully reusable and generic pagination component from scratch along with search.
Looking for Pagination in React? Check my blog on: 3 Simple steps to add pagination in React





1 Comment
Comments are closed.