Pagination is an important feature of any application where we need to handle large amounts of data into smaller chunks. As our data grows it becomes essential for a developer to load data from API in chunks and show in UI. It’s always a good practice to fetch data in a small & precise manner to improve the efficiency & performance of the application. Doing such things also reduces the latency & load time of a server.
Adding pagination to react is much easy as we have multiple pagination libraries available, but the problem with using readymade libraries is you can’t simply customize them as much as you want. So in such cases, we should go for a fully reusable & generic pagination component. In this article, we will see 3 simple steps to add pagination to React & how to create a reusable & generic server-side pagination component in React.
Before getting started let’s list down a few major libraries to be used.
React bootstrap
React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery. As one of the oldest React libraries, React-Bootstrap has evolved and grown alongside React, making it an excellent choice as your UI foundation. We will use React Bootstrap for styling buttons, inputs, and table, etc.
React hook form
React hook form was created to improve the performance and it’s one of the primary reasons for the creation of this library. React Hook Form relies on uncontrolled components. This approach reduces the amount of re-rendering that occurs due to a user typing in input or other form values changing. We will use it for form inputs validation.
Axios
Axios is a promise-based HTTP client for browsers with various features such as make XMLHttpRequests/HTTP requests from the browser, support promise API, intercept request & response, transform request & response data, cancel requests, Client-side support for protecting against XSRF, etc. We will use it for sending API requests.
Let’s see those 3 simple steps to add pagination in React
Step 1:
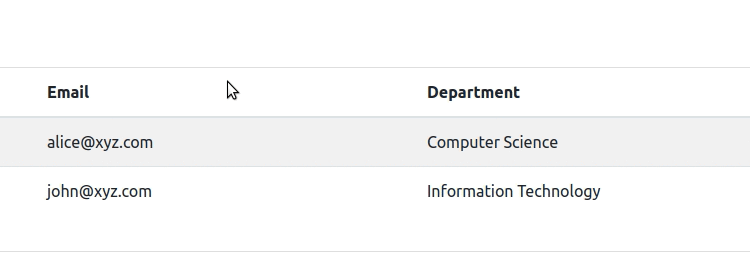
Add simple students table using react-bootstrap’s readymade Table component and send GET request to API using Axios, see the code below.
App.tsx
Add simple Node js server with GET mock students API, see code below.
server.js
The output will look like below.

Step2:
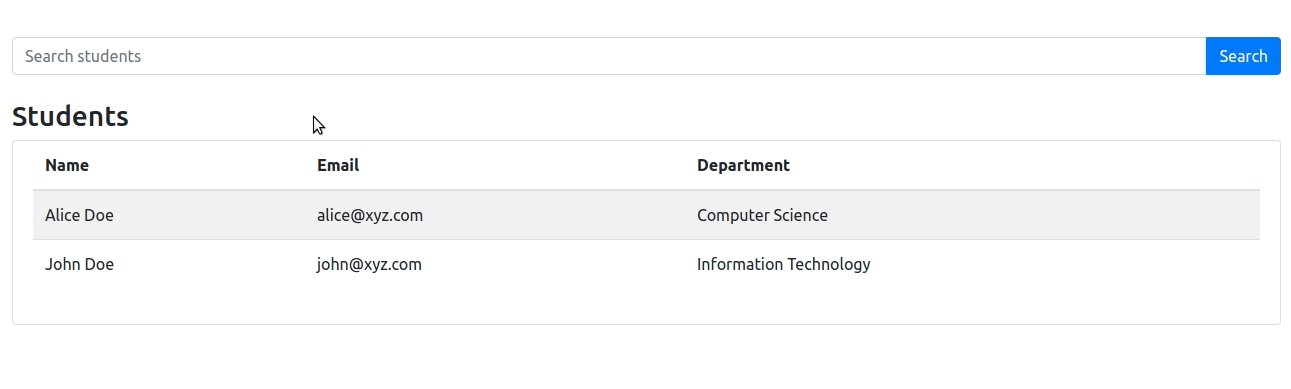
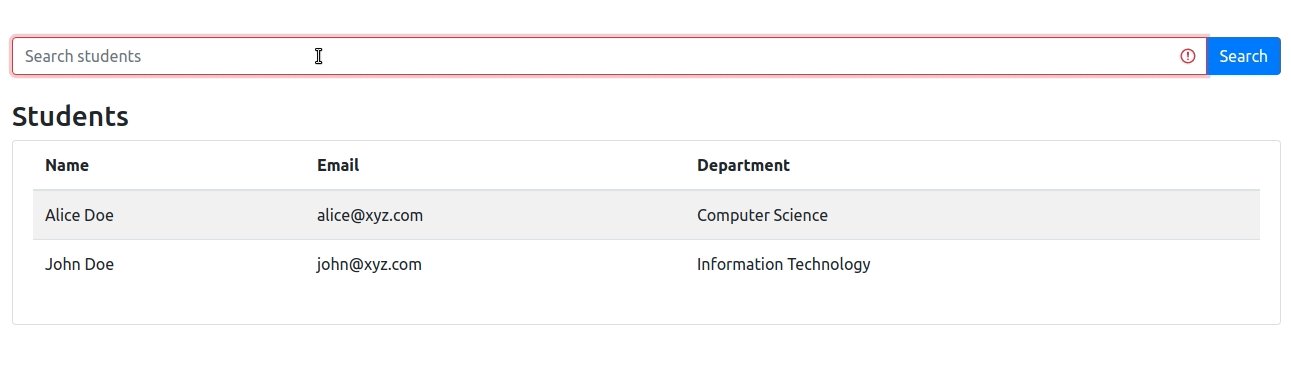
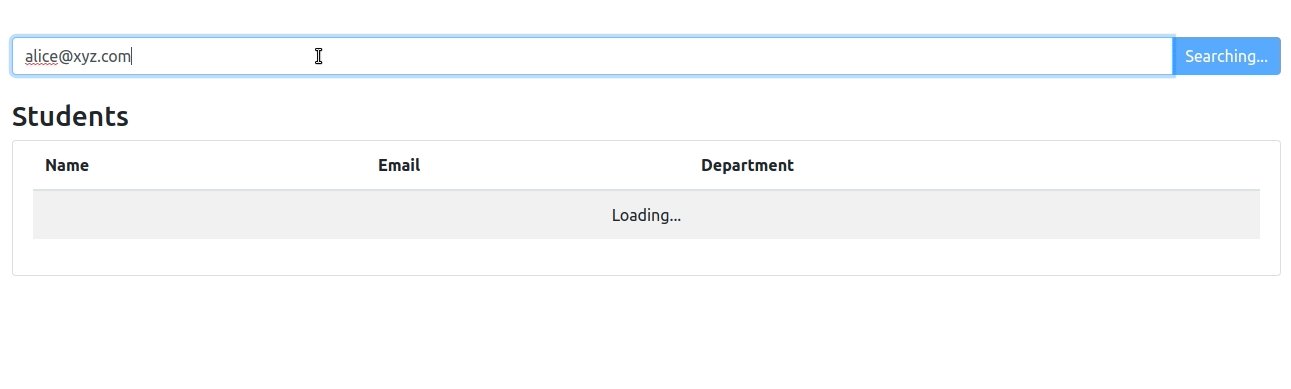
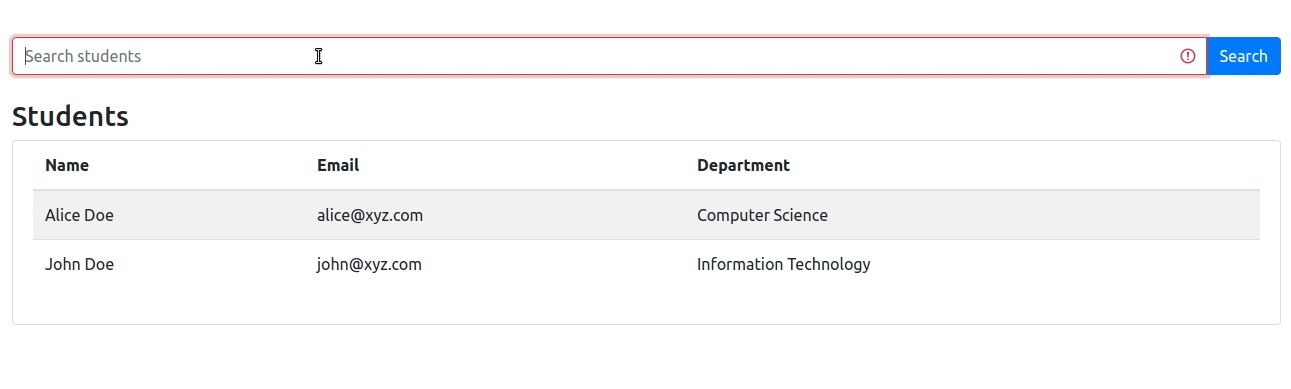
Add search input with a button to search & load students from API server, see code below.
App.tsx
Add a filter in GET students API to match searchTerm, see code below.
server.js
The output will look like below.

Step3:
Create generic pagination service with the getPager method for calculating totalItems, pageSize, startPage, endPage, etc. See the code below.
pagination.service.ts
Create a generic pagination component with given props, which will send GET request to API with query parameters & handle the pagination, see the code below.
pagination.tsx
Integrate the pagination component into App.tsx and map the required props to handle pagination and search. Also, remove GET students API request from App.tsx as we will be handling it in the pagination component itself, see the code below.
App.tsx
Add 13 more mock students (total will be 15), calculation formulas for start & end positions of students array. We will be sending recordsPerPage, pageNumber & searchTerm in URL as a query parameters from pagination component. Also, API will be sending the total count of all records & data separately in JSON object {count, data} as a response. This count & data will be used for calculations in the client, see the code below.
server.js
The final output will look like below.

View complete code on Github https://github.com/navanathjadhav/generic-pagination
Conclusion
We have created a fully reusable & customizable server-side pagination component in React along with a search feature without using any third party pagination library.
New to React? Check my blog on 5 Simple ways to get started with React





Trang
says:When I run it, in localhost:3000 shows empty table. Could you help me with this?
Navanath Jadhav
says:Hi Trang, did you start the server using `yarn server:start` command?
Make sure you have node.js installed on your system.
Navanath Jadhav
says:You’re welcome!
Trang
says:When I try to replace boostrap table with react BaseTable, it doesn’t show a table, but rows of non-column data. I was really confused. Could you take a moment to help me with this? Thank you so much!
Trang
says:I only change code in this part:
return (
Table
);
Navanath Jadhav
says:Hi Trang, Can you post a detailed replaced code for that component?